4 steps to successful UX design
User experience, or UX, is the term used to describe how a product should be adapted so that it is enjoyable, simple, and pleasant for the user. Every time you use a website or an app, you come across UX design concepts. It can be a fun and intuitive experience or confusing and frustrating.
As UX design covers the whole process of acquainting and interacting with the product, it involves a wide range of elements, including essential elements such as branding, design, usability, and minor details such as color, size, and copywriting. It impacts the impression your business makes, so when talking about user experience, every little detail can make a difference.
Your clients (both current and prospective) can make hundreds of interactions with your product (every click or glance counts) and the ultimate goal of UX design is to make them all user-friendly. So if you can customize your design to suit their preferences, even the small ones, they will love and value your product much more.
The question is, how can you make a website or an app that is simple to use and enjoyable? And what steps can you take to optimize the UX design process to your advantage?

Step 1: Who are your users?
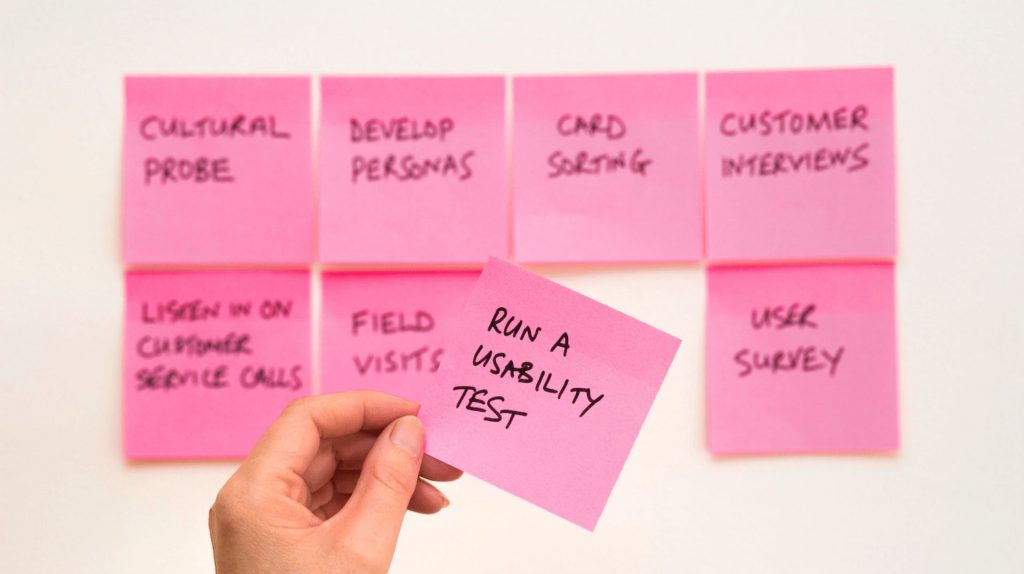
Planning a perfect UX design is impossible without getting to know your target audience. A thorough user research will reveal what kind of user experience they seek, what icon design they prefer, what fonts and color combinations would work best, and much more. The more you focus on a certain audience, the more you'll be able to adapt to their specific preferences.
Focus on the reasons why your customers use your product after understanding who they are. It implies you should understand what aspects are important to them and make the most of them. As a result, the most significant features should be the most accessible and user-friendly.
Quick tip: put together a list of all the features your product offers and then rank them in order of importance while keeping your clients' expectations in mind.

Step 2: Detailed planning:
Creating user personas.
Once you've gotten a basic understanding of your audience, it is time to focus on the nuances that will make your website or app more appealing to the users. It is done by collecting candid feedback from the clients. One approach is to look at studies or data from similar firms. The other option is to interact directly with the users. Consider the questions you'll need to ask to develop user personas (made-up characters that represent your actual users). Using personas rather than raw data throughout the UX design process makes it easier to choose the optimal design strategy. Remember that you may conduct surveys and one-on-one interviews with representatives of your current and potential customers remotely.
Testing site architecture.
Another issue that has to be considered at the early design stage is developing a user-friendly site architecture. Make sure that users can "naturally" navigate around and locate anything they're looking for on your website.
After the early testing is over, you're ready to design a "blueprint" of your product. At this point create a rough sketch of how you want your website or application to be before focusing on the details. Establish a final site map and the overall number of pages or screens.

Step 3: Wireframe, mockup, prototype.
Wireframing.
A wireframe is practically a road map for your website. Typically, it is quite plain and doesn't include any text, color, or design (images and buttons that will be added later are simply replaced by empty boxes). A wireframe allows you to test and analyze the page layout to understand exactly how the new website will perform and identify any potential errors.
Both digital and paper-based wireframes are acceptable. Choose what works best for you and rearrange until you discover the ideal combination.
Mockup.
A mockup is a visual representation of a digital product or website that includes more stylistic and visual elements: color, typography, icons, graphic sizes and composition. It provides a realistic representation of the finished page or application. In contrast to a wireframe, a mockup, like a screenshot, is not interactive and has no functionality.

Prototype.
A prototype is an extended version of your wireframe with all the graphic elements included. It demonstrates how people engage with your product and highlights any issues you hadn't foreseen.
When it comes to UX design, you can’t go without a prototype since you'll want to collect as much feedback and user data as possible to ensure that all issues are resolved before going public.

Step 4: Ready for the launch.
If you completed the previous stages of the project carefully, the last steps of the UX design process should be the most simple. Even if your product still has minor flaws, you may still release it as a beta version and work on fixing the remaining issues as you go. Remember that you may continue to test new ideas and improve your website or app even after it has been officially launched.
Sounds like a lot to do? Leave it to the professional. Hire a Freelancer at Insolvo.
Headings: Advertising & Marketing, Design




